The web interface Fluidd has several prefabricated themes for the interface. If you want to create your own Fluidd theme, it is fairly simple. The only configuration options are a logo and a primary color.
These instructions are written with the assumption you have already installed Klipper and it is functional. If not, review the getting started documentation.
What you need:
- Command Line Access to your install - MobaXterm
- Your logo in SVG format - Learn about SVG graphics
- A text editor
If you don't already have a logo, there are many online tools to help you create one. Desktop design software like Adobe Illustrator or Affinity Designer is up to the task. A square shaped logo will fit best in the allotted area.
Instructions:

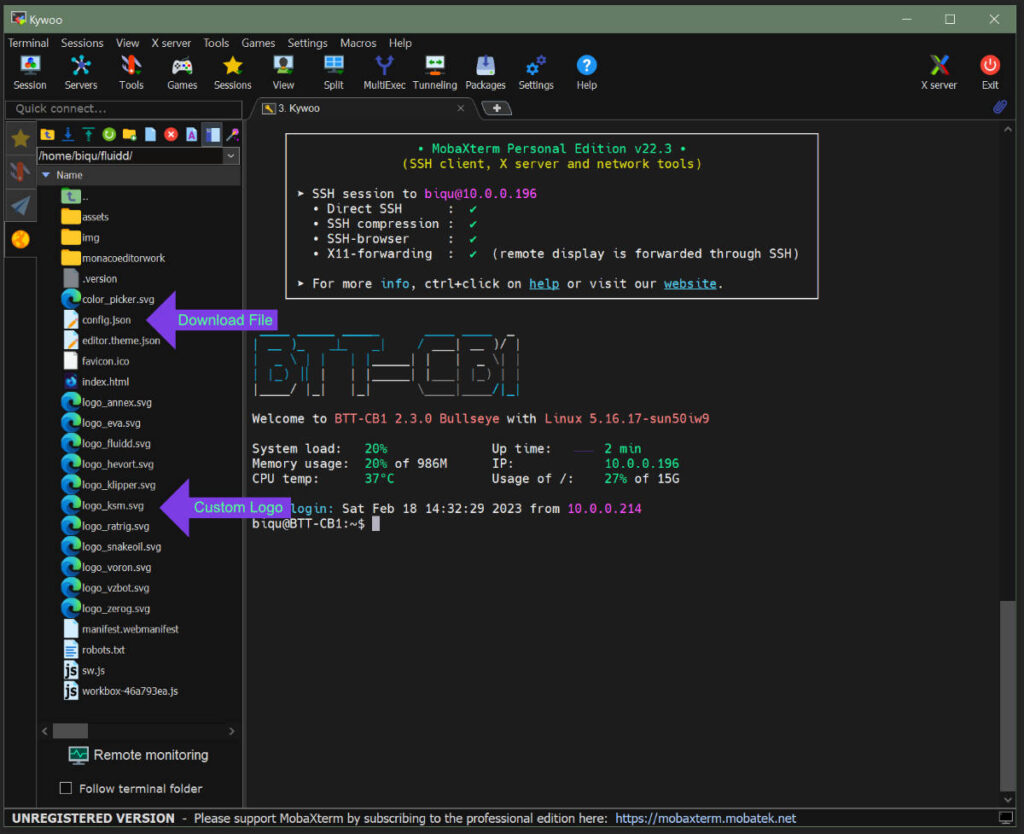
- Open MobaXterm or your SSH client and connect to your SBC (Single Board Computer - Pi,CB1 or pad)
- Navigate to /home/biqu/fluidd/ or whatever the equivalent Fluidd file path is on your machine
- Review the list of existing SVG logos in order to prevent a naming conflict
- Rename your SVG logo using the format: logo_MYLOGONAME.svg, (This example shows my logo: logo_ksm.svg)
- Drag your logo into the MobaXterm sidebar to upload it to the /home/biqu/fluidd/ directory
- Right click config.json and download it to your desktop
- Open config.json in a text editor
- After editing the config.json file as shown below, upload the file to your SBC and restart it (Must be full powerdown restart)
For the purpose of this instruction and general compatibility we will be adding your new theme as the last item in the JSON file. This also makes it easy to find your theme at the end of the list in Fluidd.
Copy the last entry in the JSON file and paste it immediately after the area copied. Replace the name, color, and logo values with your desired values. Make sure to copy the preceding comma along with the code block. Including a comma after the JSON entry wont cause any errors but the one before must be included.
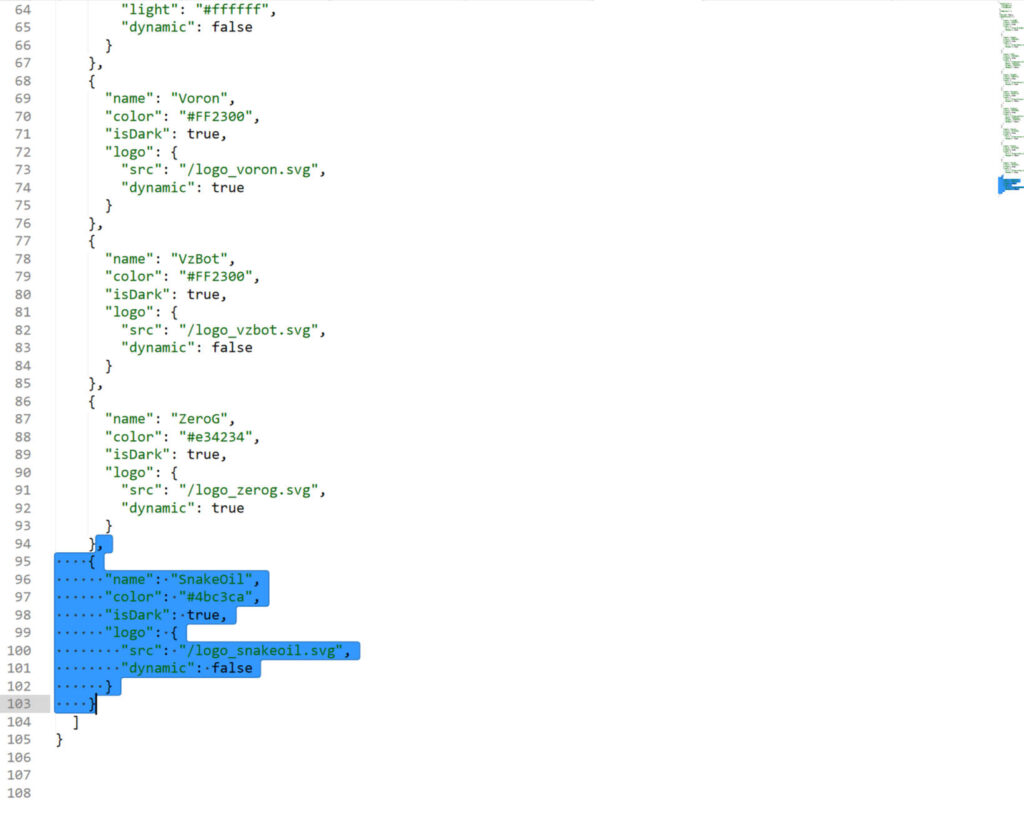
Copy the last theme entry:

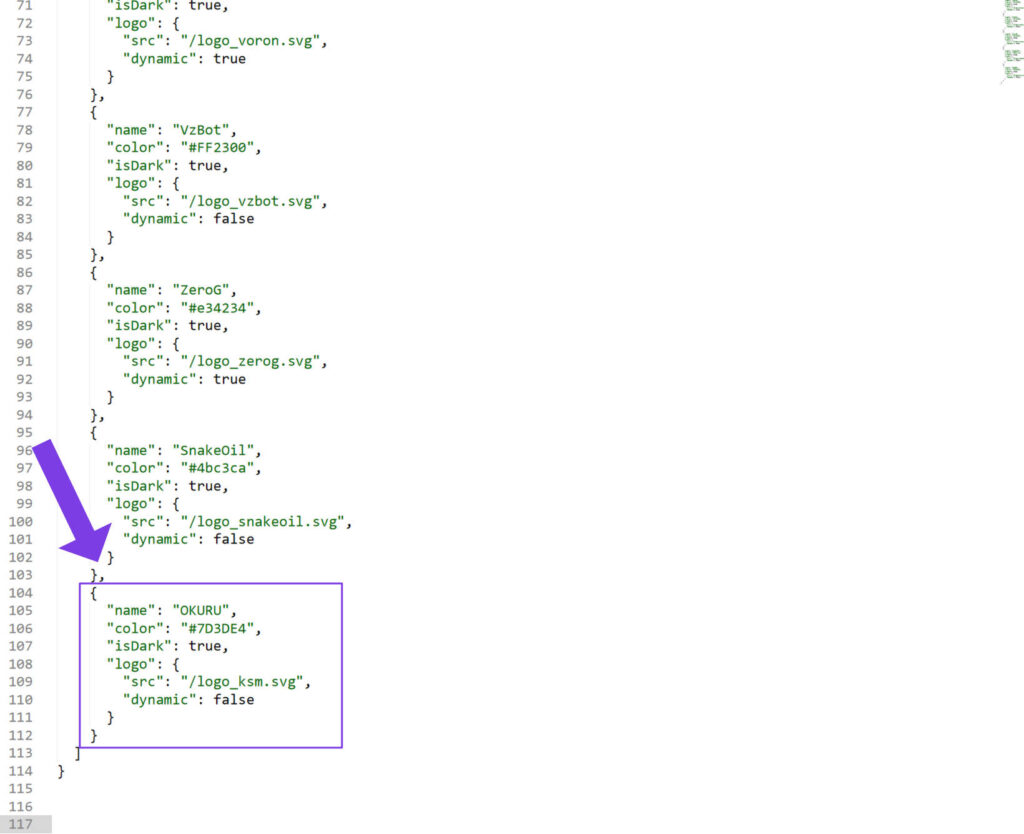
Paste in the last theme entry and replace the values:

If you are not familiar with JSON, there is a code snippet below you can copy and paste.
,
{
"name": "OKURU",
"color": "#7D3DE4",
"isDark": true,
"logo": {
"src": "/logo_ksm.svg",
"dynamic": false
}
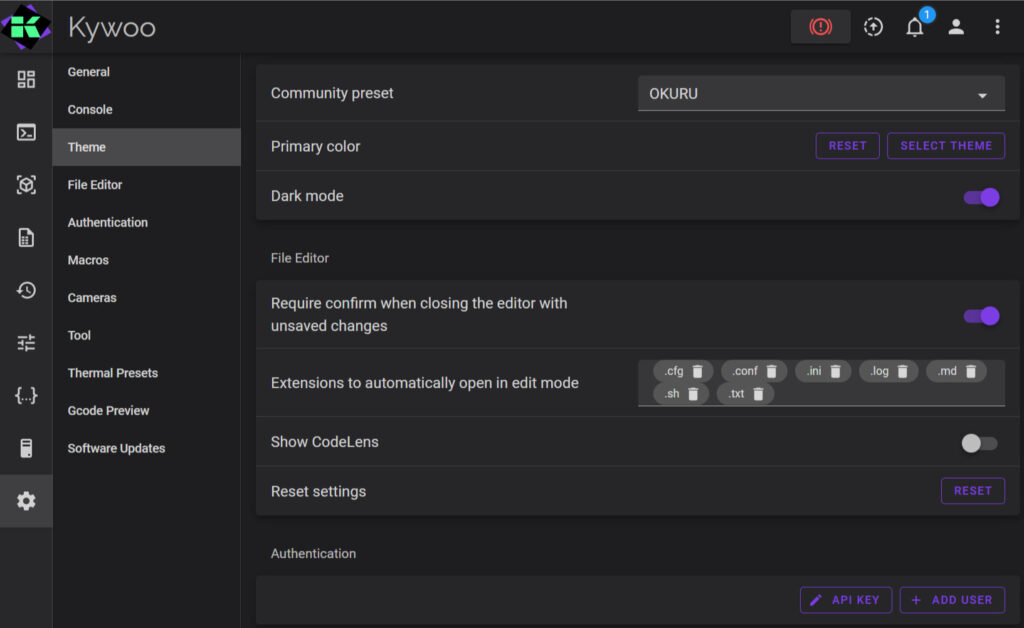
}- Open Fluidd and navigate to the Settings->Theme section
- Click the Community preset dropdown and select your new theme from the list (bottom of list)

That's it. Pretty simple. There may be additional theming options down the road, but for now being able to switch the Fluidd logo/home link and replace it with your own logo is easy.